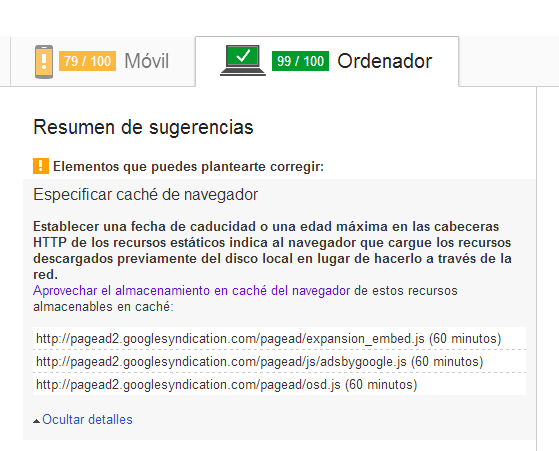
especificar cache de navegador
A todos los que nos interesa el SEO a fin de optimizar nuestras páginas web nos surge una gran incógnita: ¿Cómo hacemos para especificar cache de navegador para que almacene temporalmente o no algún contenido?
Pues bien, amigos, la respuesta no es otra que nuestro adorable .htaccess y sus más adorables aún expresiones regulares. Sin entrar en mucha miga extra, os pongo el código random que podéis usar:
ExpiresActive on
ExpiresDefault «access plus 31 days»
Que traducido para el común de los mortales (Al Román Paladino, vamos) viene a ser algo así como «guardame, rico mío, en el caché los archivos que te de con las extensiones jpg, gif, png, css, js e ico durante 31 días».
Las imágenes con las extensiones que nos interesen, los css, los javascript propios y el ico fundamentalmente por el favicon. Por supuesto, aquí podemos personalizarlo a nuestro gusto, y añadir las extensiones de otros tipos de documentos a fin de acelerar la carga de contenidos para segundas visitas. Y con esta aceleración en la carga de contenidos conseguimos que nuestra página web sea mejor que otras, al menos en lo que a técnica se refiere, y podemos conseguir que un usuario la revisite.
A todos los que en un momento u otro hayáis recurrido a PageSpeed y no sabíais como quitar el dichoso warn… Pues ale, ya sabéis 😉